ChirpyWeb Account > Websites > Permission Prompt
As Web Push Notifications are a permission based engagement channel, your website visitors are shown an opt-in prompt asking for their permission to receive notifications.
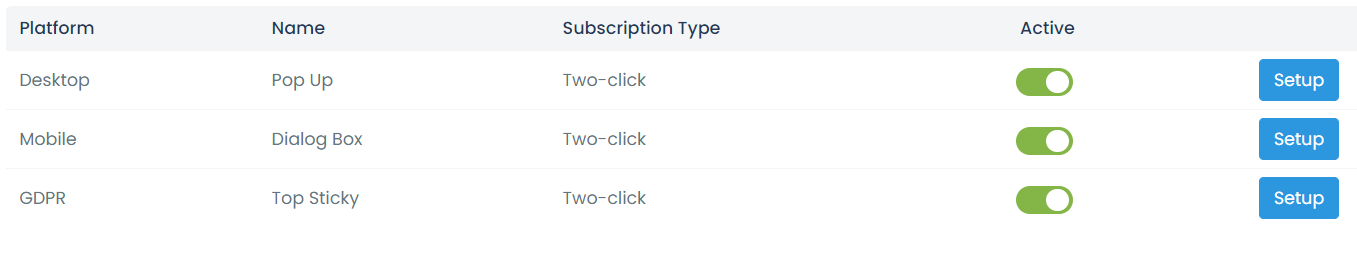
ChirpyWeb gives you the ability to customize your opt-in prompt according to your website layout and color scheme for the best user experience. Below are the device types and GDPR compliance that can be customized separately:
- Desktop Prompt: This opt-in prompt is shown to your desktop web visitors
- Mobile Prompt: This opt-in prompt is shown to your mobile web visitors
- GDPR Prompt: This opt-in prompt is shown to your European web visitors to ask their permission to track their activities on your website and get access to their geo-location.
 ChirpyWeb recommends to keep the Desktop and Mobile prompt toggle turned ON for maximum reach.
ChirpyWeb recommends to keep the Desktop and Mobile prompt toggle turned ON for maximum reach.
Customizing your opt-in prompt
ChirpyWeb Account > Websites > Permission Prompt > Desktop/Mobile/GDPR > Setup
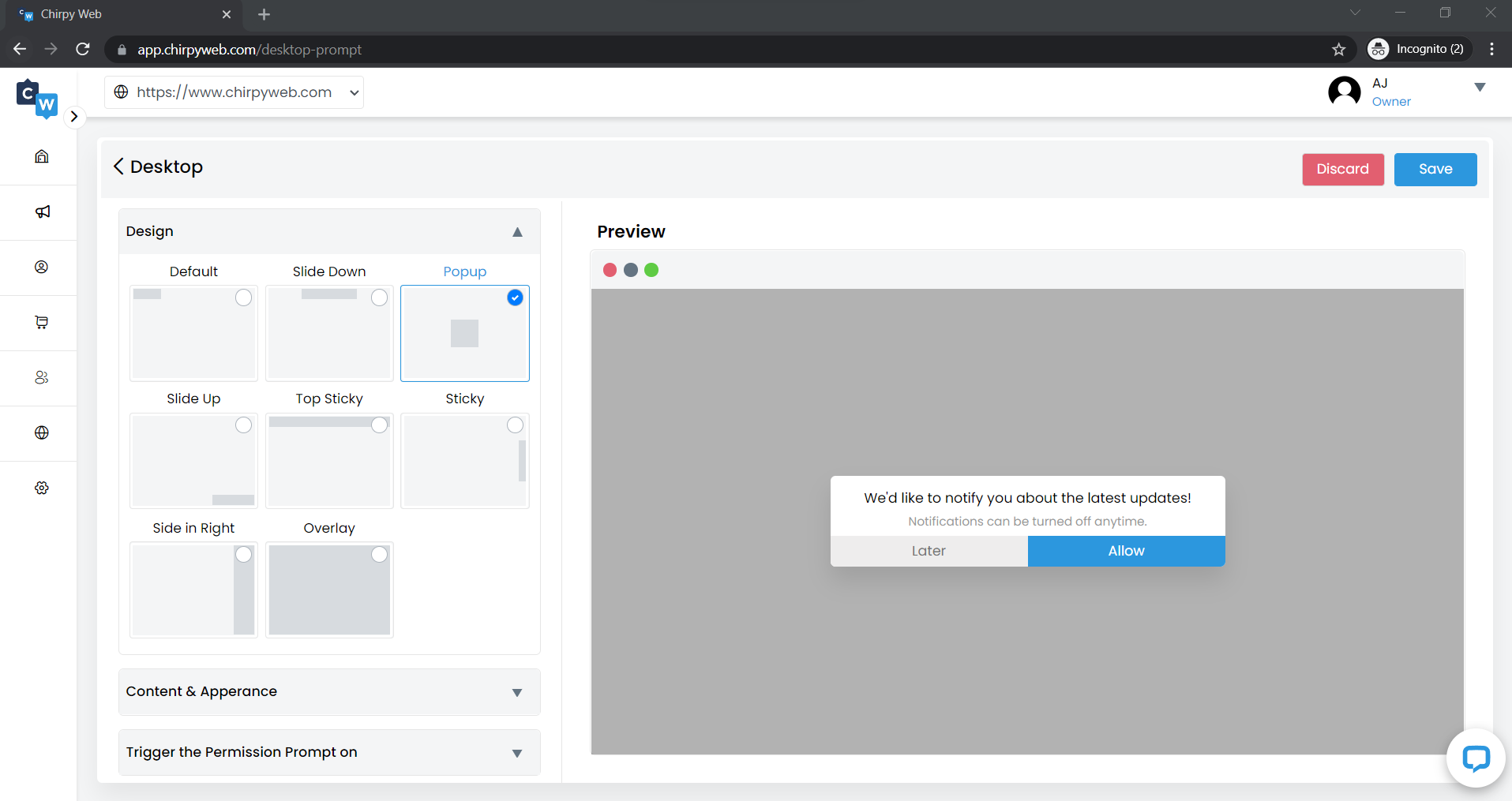
- Click on the Setup button of the device prompt that you would like to customize

- Select the opt-in prompt layout that you like to show your web visitors. (The preview section on the right show real-time preview for different layouts)

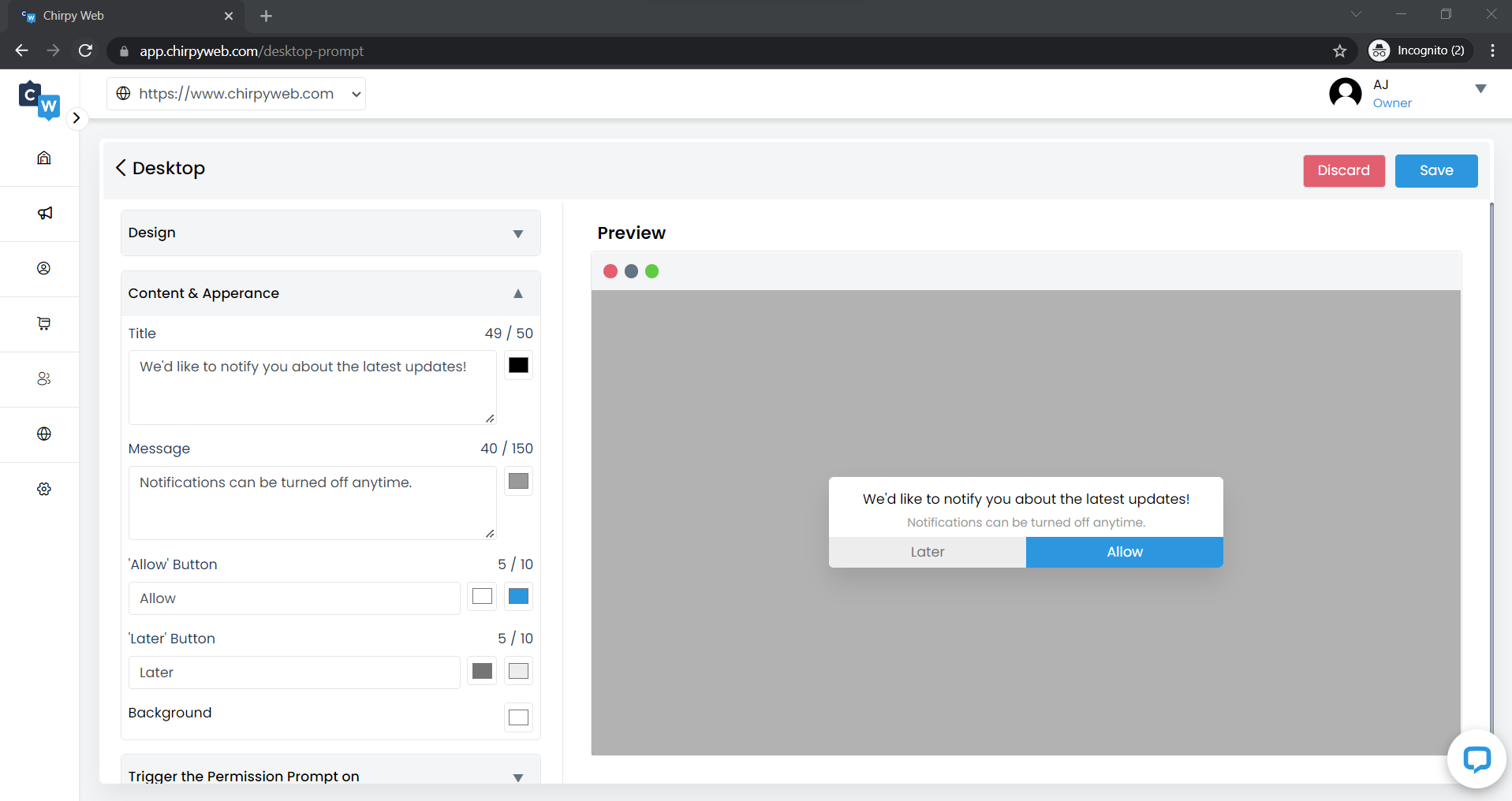
- Below are the different components of the prompt that you can customize:– Title: Editable text and font color
– Message: Editable text and font color
– Allow/Later Button: Editable text with font & button color
– Prompt Background: Editable Background color
Trigger the Permission Prompt On
ChirpyWeb Account > Websites > Permission Prompt > Desktop/Mobile/GDPR > Setup

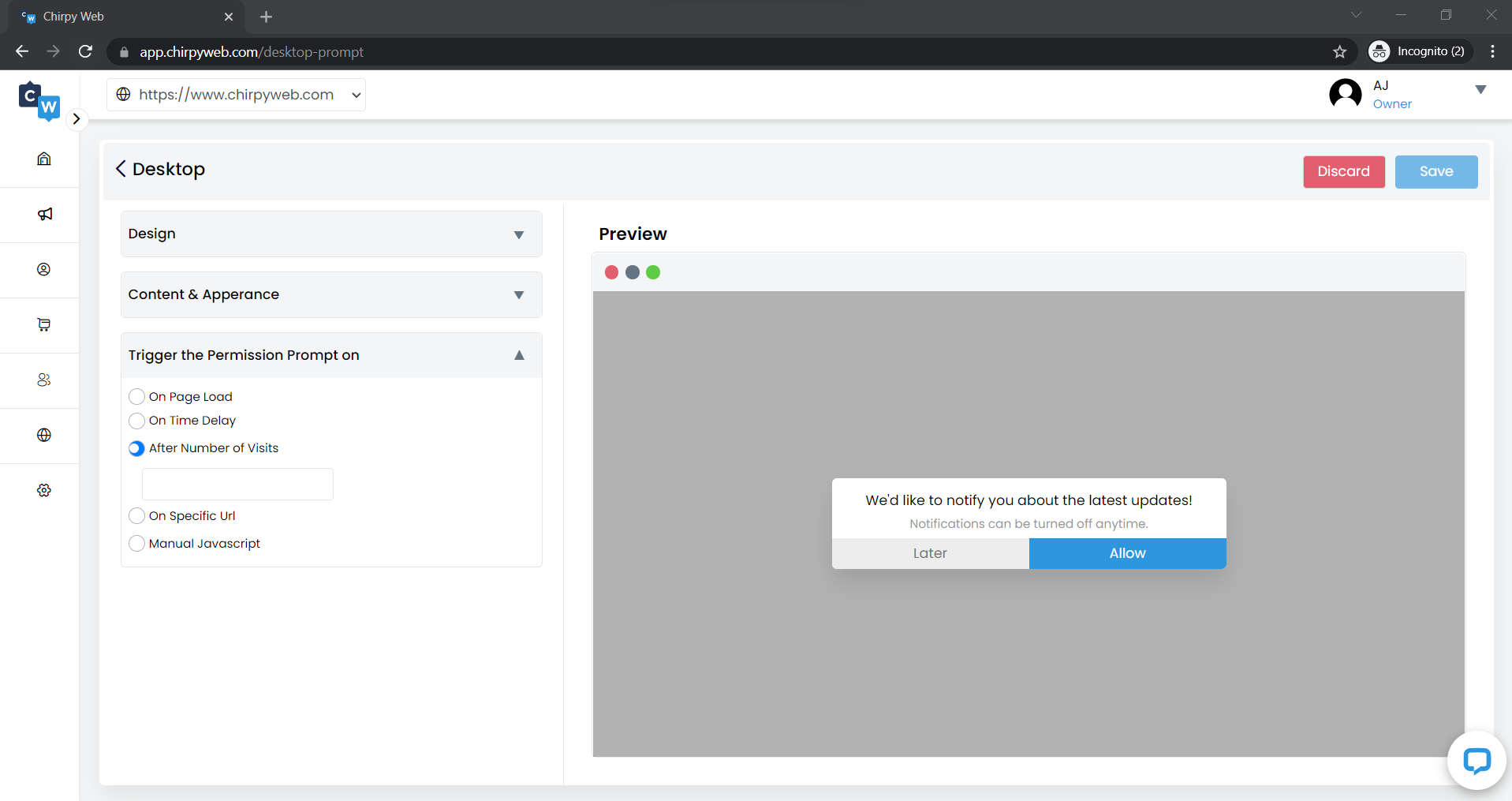
Below are the events that you can trigger the Opt-In Prompt and display it to your web visitors:
- On Page Load – Displays the prompt as soon as the website loads
- On Time Delay – Select a time interval after which the prompt will be displayed on your website
- After Number of Visits – Select the number of visits after which the prompt will be displayed to the visitor
- On Specific URL – Enter the specific URL to display the prompt only after visiting that specific URL
- Manual Javascript – Enables you to trigger the prompt after clicking on a specific button on your website.
ChirpyWeb also allows you to add a Permission Prompt trigger button on your website, kindly use the below code snippet to trigger the notification permission prompt by the click of a button:
window._coreSDK.nativeNotificationPermission()
Below is an example on how to use the code to trigger the prompt on the click of a button:
<button onclick=”window._coreSDK.nativeNotificationPermission()”>Notify Me!</button>
Notification Bell
ChirpyWeb Account > Websites > Permission Prompt

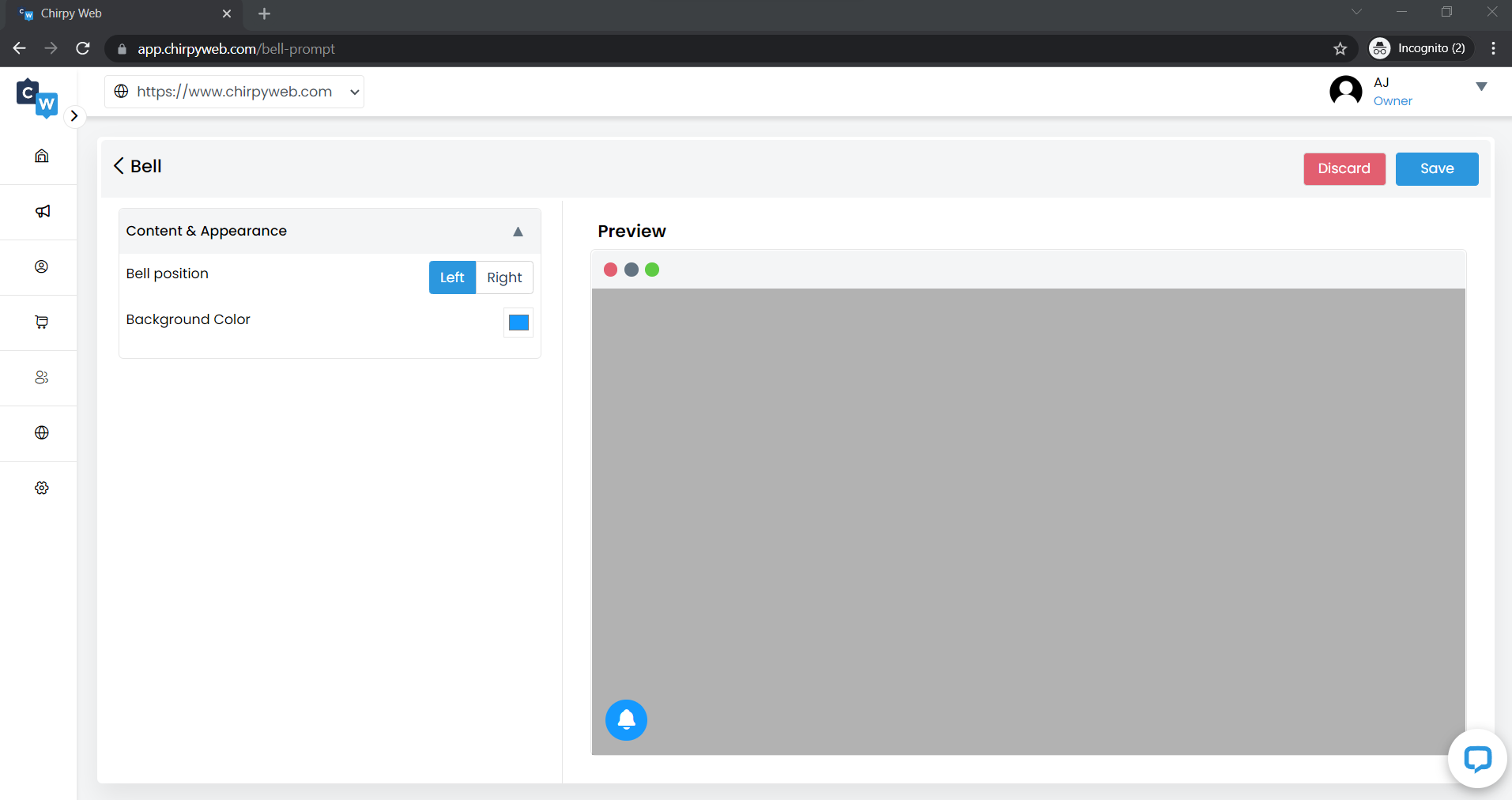
The Bell is a clickable icon that appears on the bottom left or right of your website and allows subscribers to easily manage their subscription.

By visiting the Bell Setup Page, you can customize the position (left or right) and the color of the bell according to your website layout.
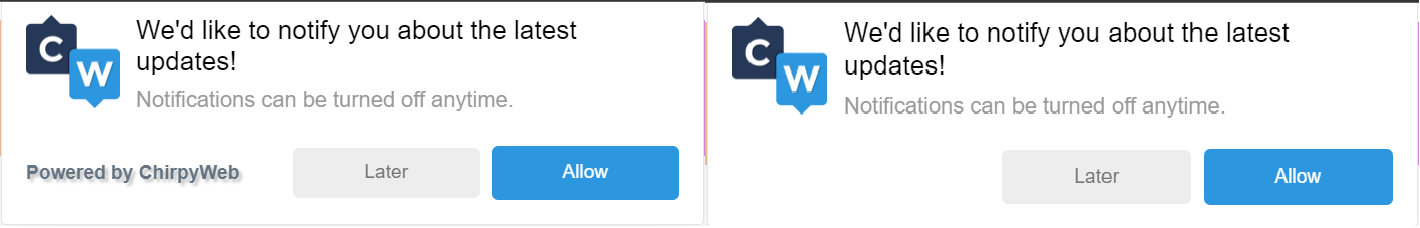
Hide Branding
ChirpyWeb Account > Websites > Permission Prompt

The Hide Branding toggle will disable the ChirpyWeb branding from all permission prompts.